微简vipage
4.2.1.3- 软件大小:0.62 MB
- 更新时间:2018-09-14
- 星级指数:
- 软件平台:电脑版
- 软件语言:简体中文
- 系统类型:支持32/64位
- 软件授权:免费
- 下载次数:3876
- 安全监测:[无病毒, 正式版, 无插件]
- 操作系统:WinXP/Win2K/Vista/Win7/Win8/Win10
本地纯净下载纯净官方版
软件介绍
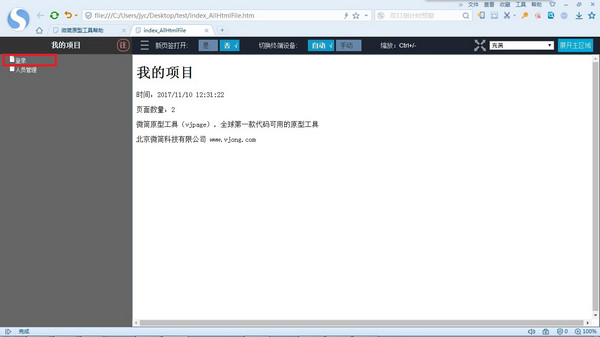
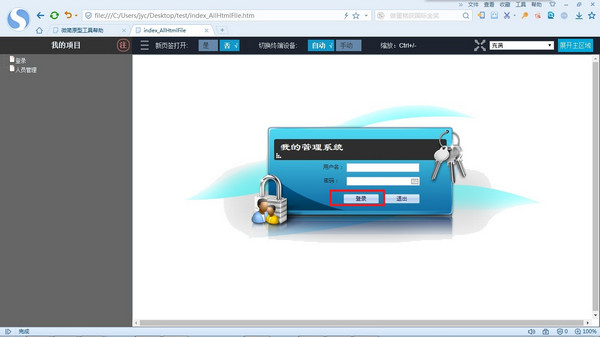
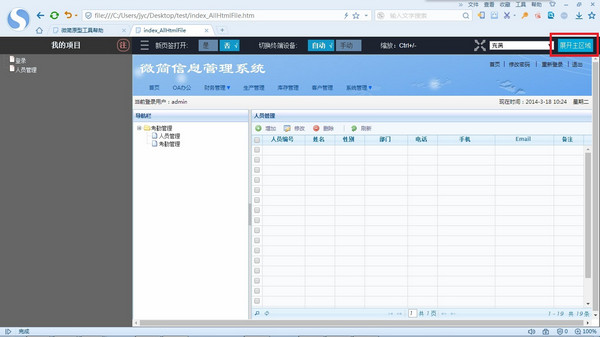
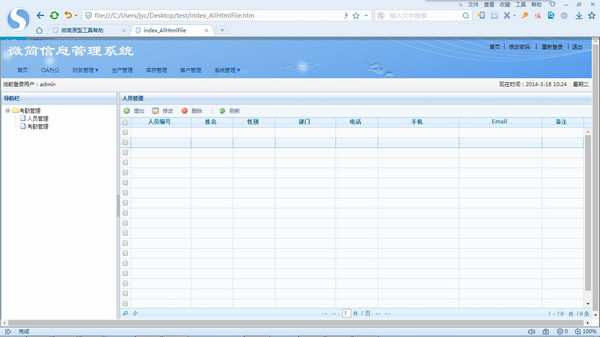
 简vipage官方版是一款代码自动生成工具,能够极速搭建原型,生成代码直接用于开发,免费云协作平台,快速制作PC、移动端的界面,自动生成完整的前端代码(html、js、css),,让你可以更加简单快速的变成出自己的软件哦!需要的快来下载体验吧!
简vipage官方版是一款代码自动生成工具,能够极速搭建原型,生成代码直接用于开发,免费云协作平台,快速制作PC、移动端的界面,自动生成完整的前端代码(html、js、css),,让你可以更加简单快速的变成出自己的软件哦!需要的快来下载体验吧!
软件特色
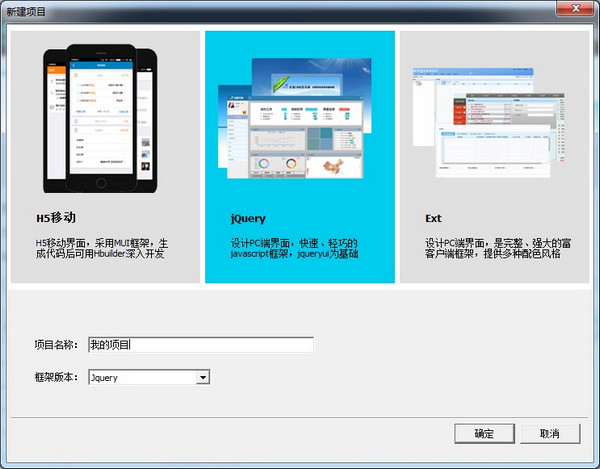
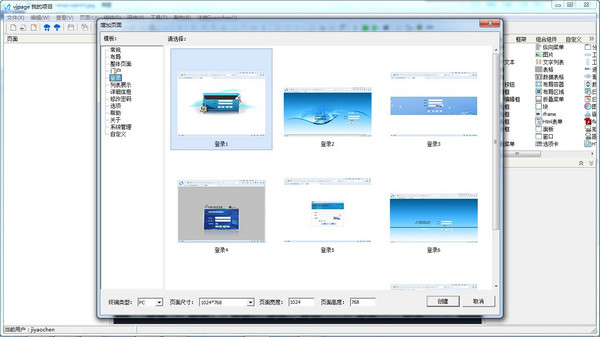
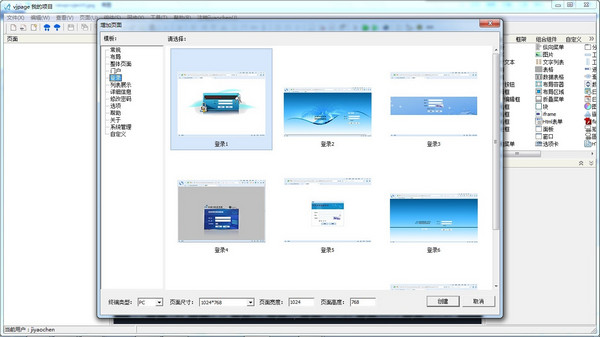
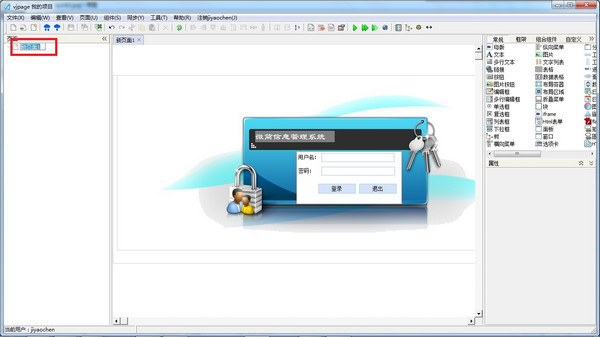
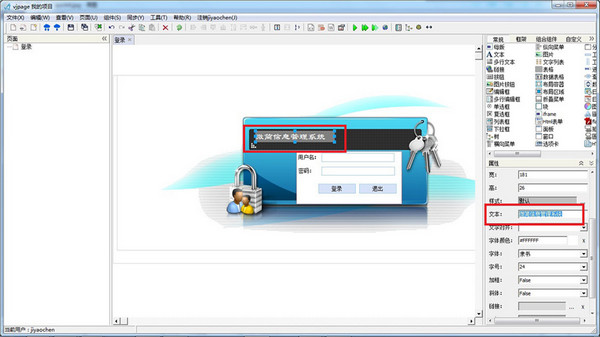
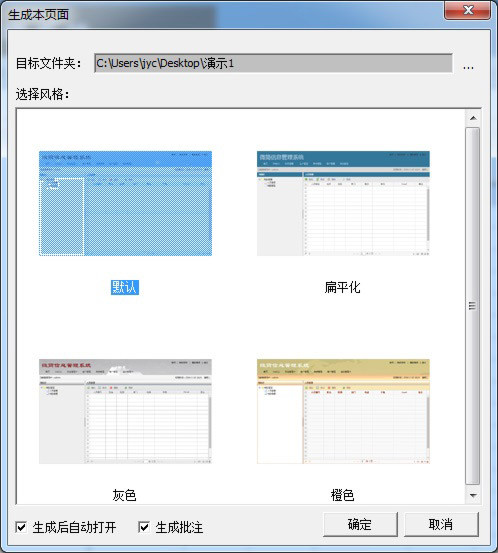
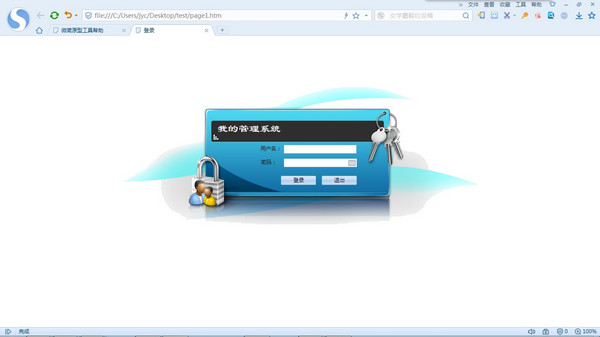
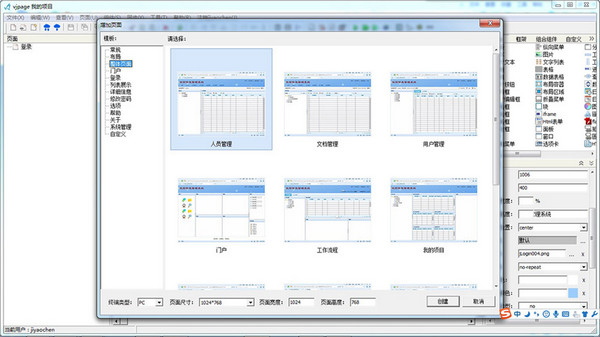
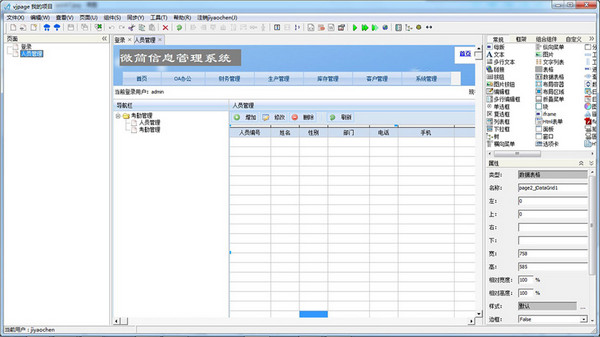
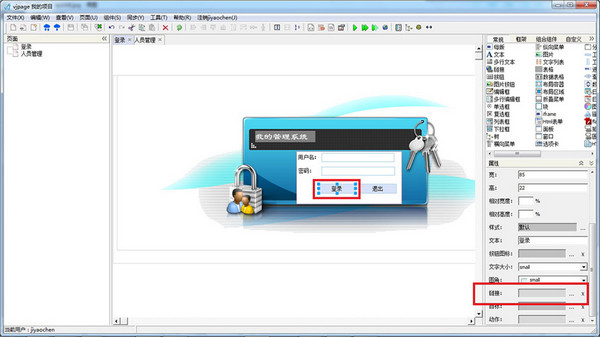
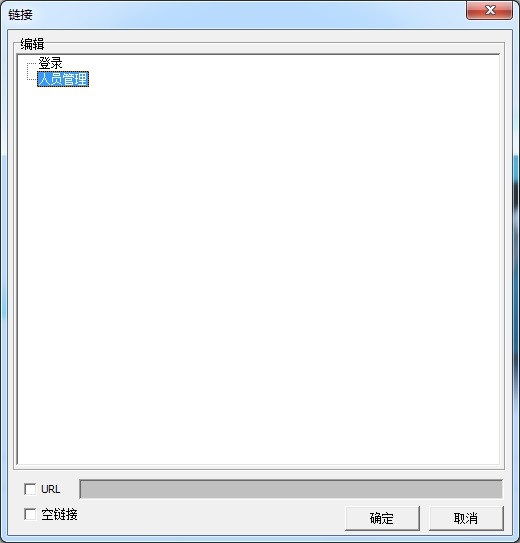
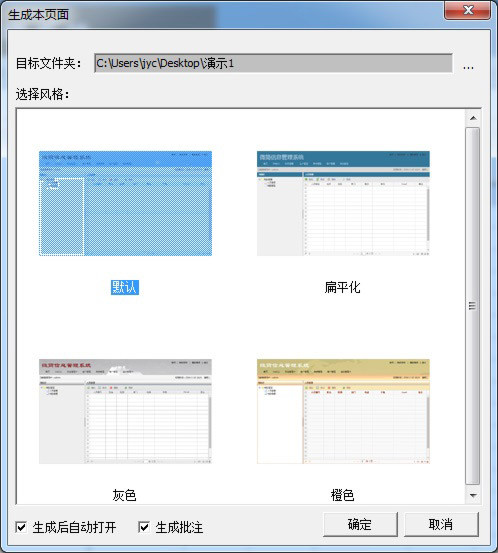
使用方法
用户评论
软件图集
相关软件推荐
软件更新

芝麻时钟37.6MB|2024-11-06
直接下载
Chandler电脑版34MB|2024-11-06
直接下载
浩辰CAD看图王电脑版88.84MB|2024-11-06
直接下载
浩辰CAD看图王4.9MB|2024-11-06
直接下载
搜狗拼音输入法149.82MB|2024-11-06
直接下载
搜狗输入法149.82MB|2024-11-06
直接下载
搜狗拼音输入法电脑版149.82MB|2024-11-06
直接下载
搜狗拼音输入法Win版149.82MB|2024-11-06
直接下载
搜狗拼音输入法客户端149.82MB|2024-11-06
直接下载